I participated with a team in creating an app design for a home security system accessed from a mobile device.
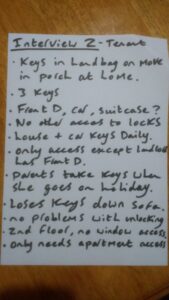
First we familiarised ourselves with the brief and interview transcripts from potential users representing the two main user groups.


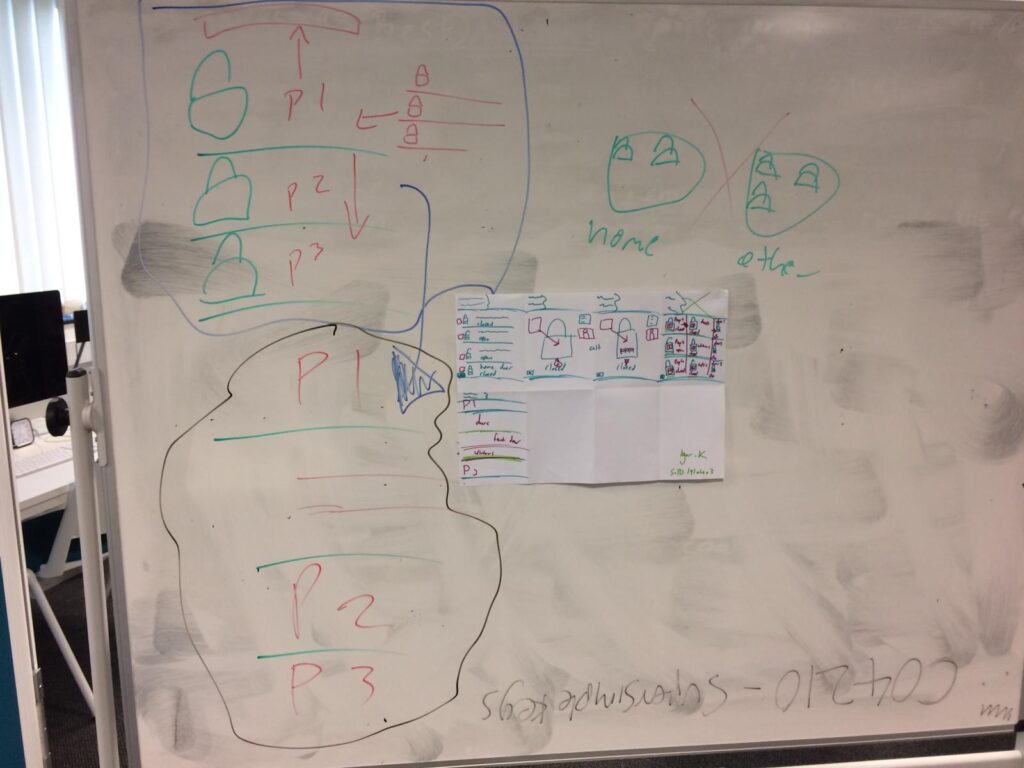
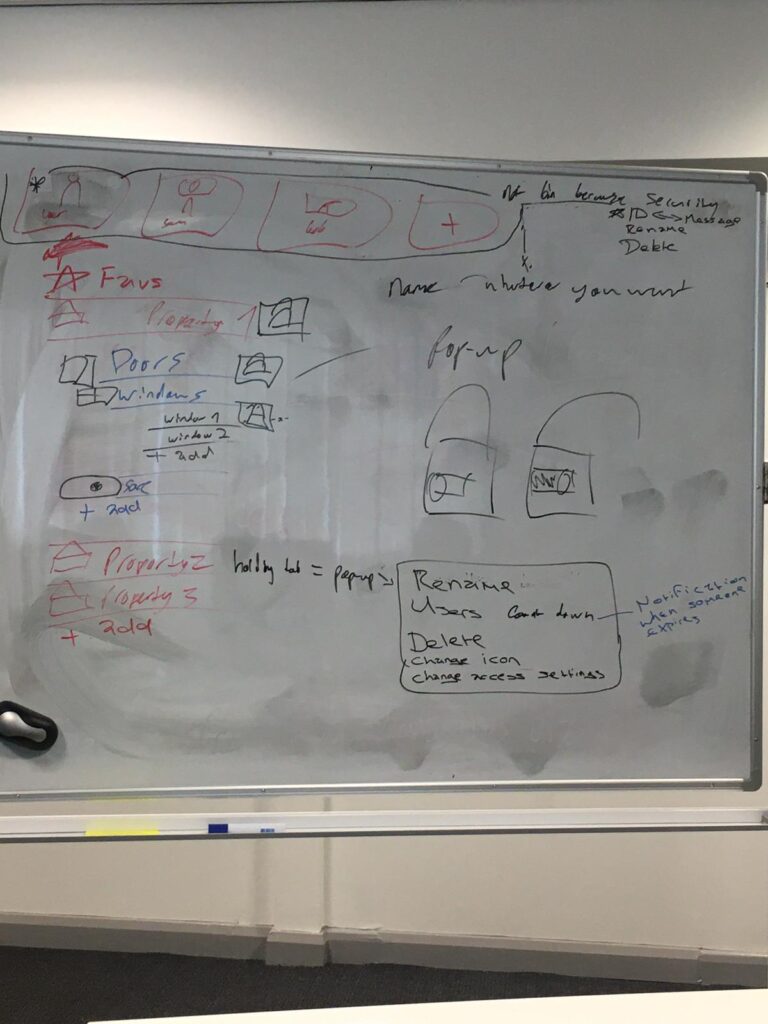
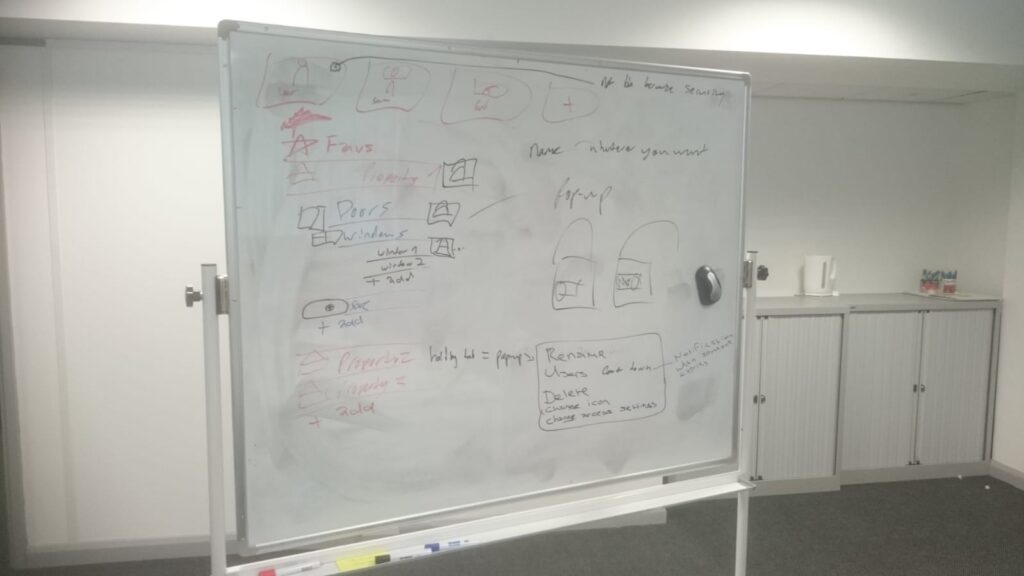
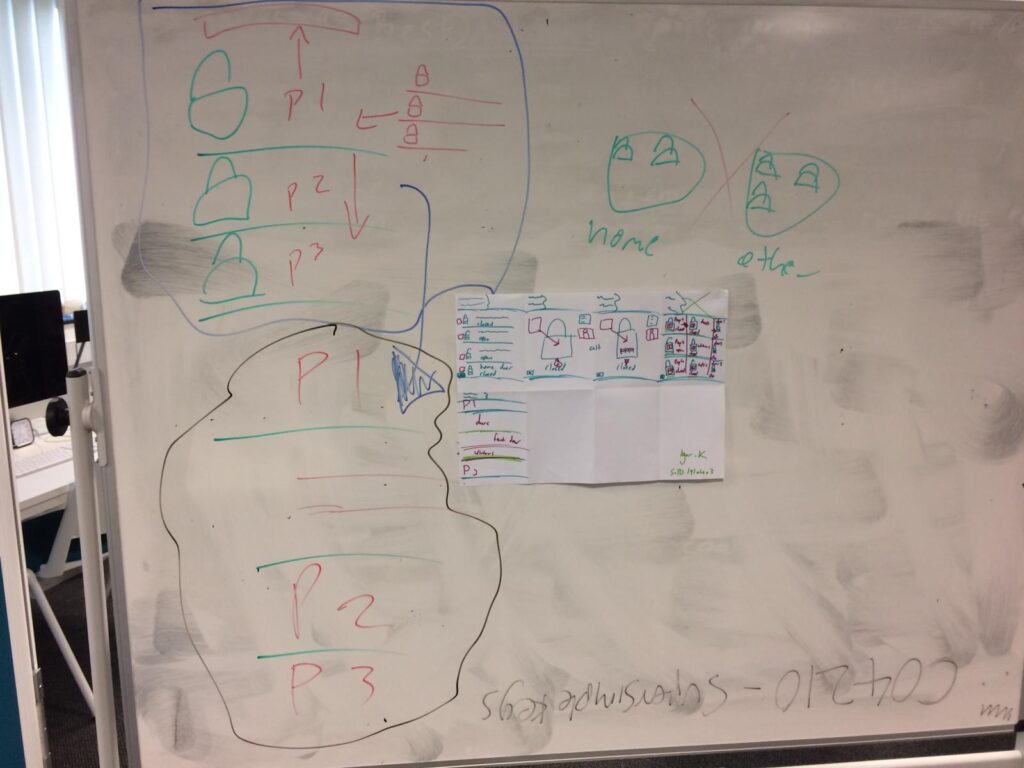
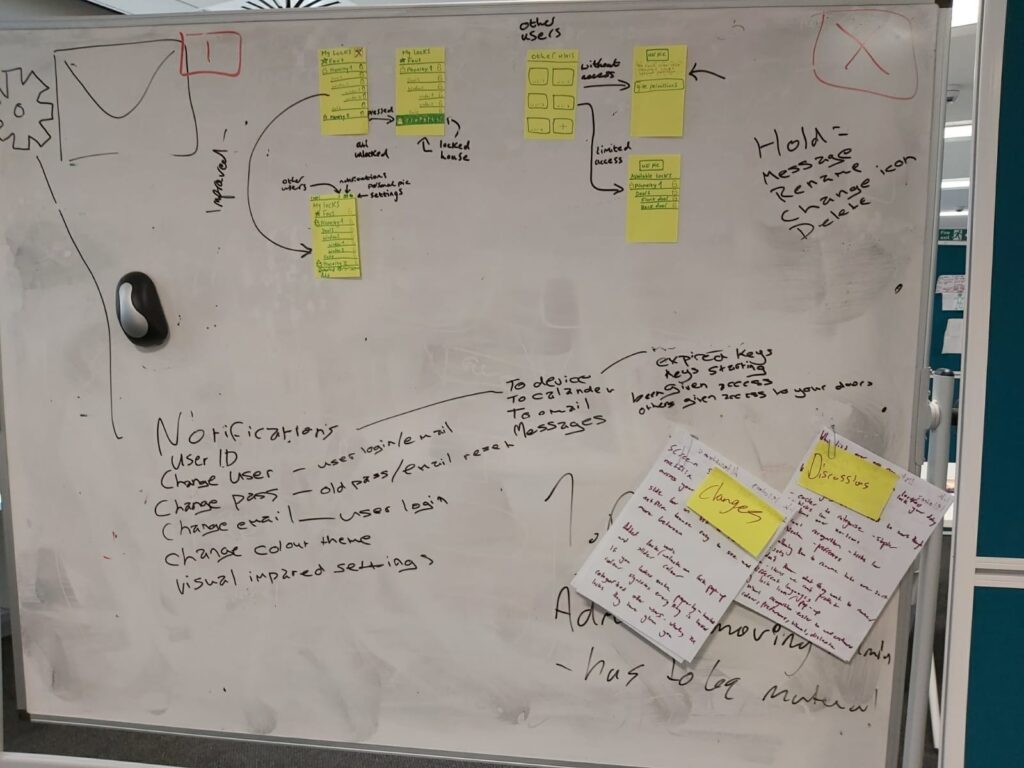
We then moved to paper prototyping, creating different designs and ideating with different potential app layouts. As a team we flowed between personally sketching ideas and sharing and discussing as a group utilising whiteboards to organise our ideas.




Some main layout designs were then sketched more formally on A4 paper and tested with a user (acting from targets perspective – ideally would have used real user) getting them to point to what they would click on to navigate the screens. This session was filmed for reference for the design team.




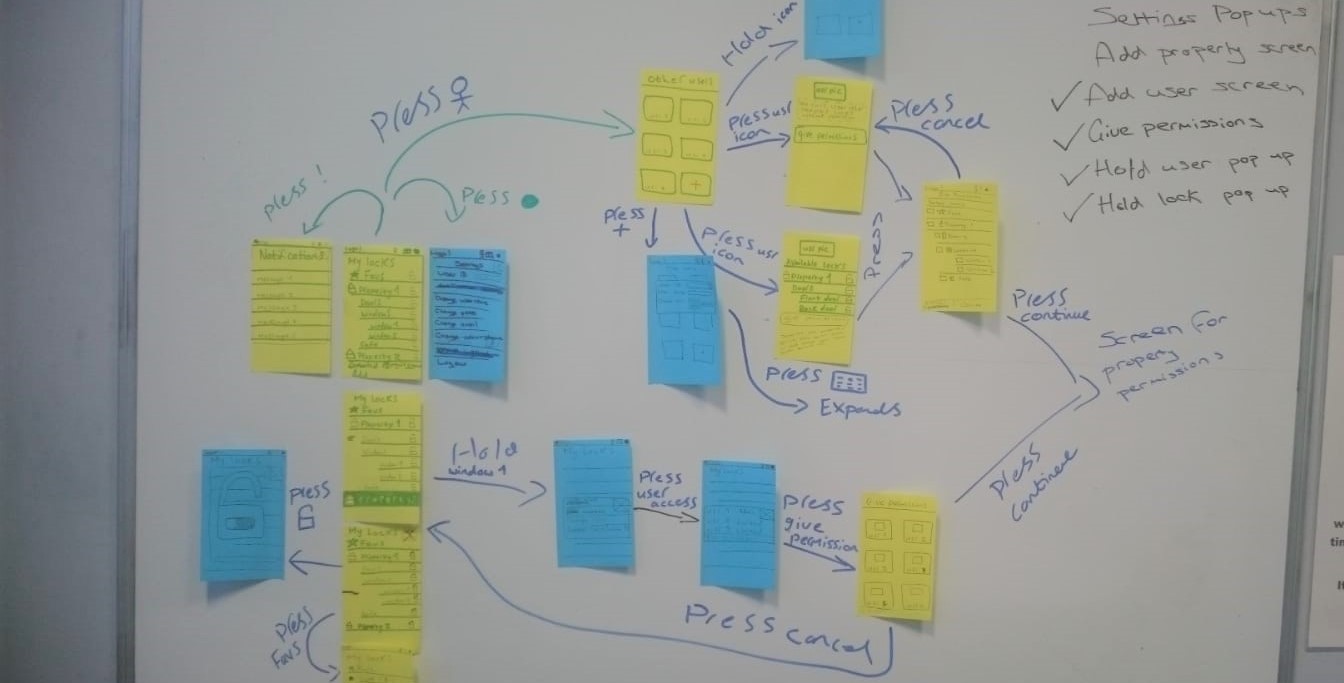
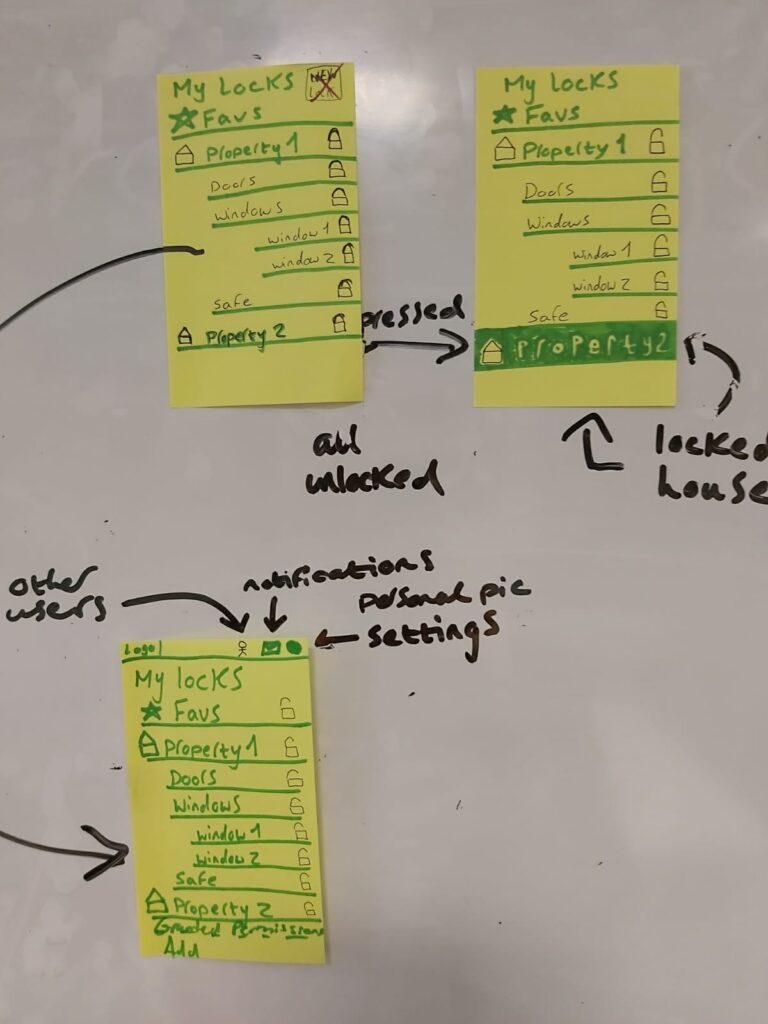
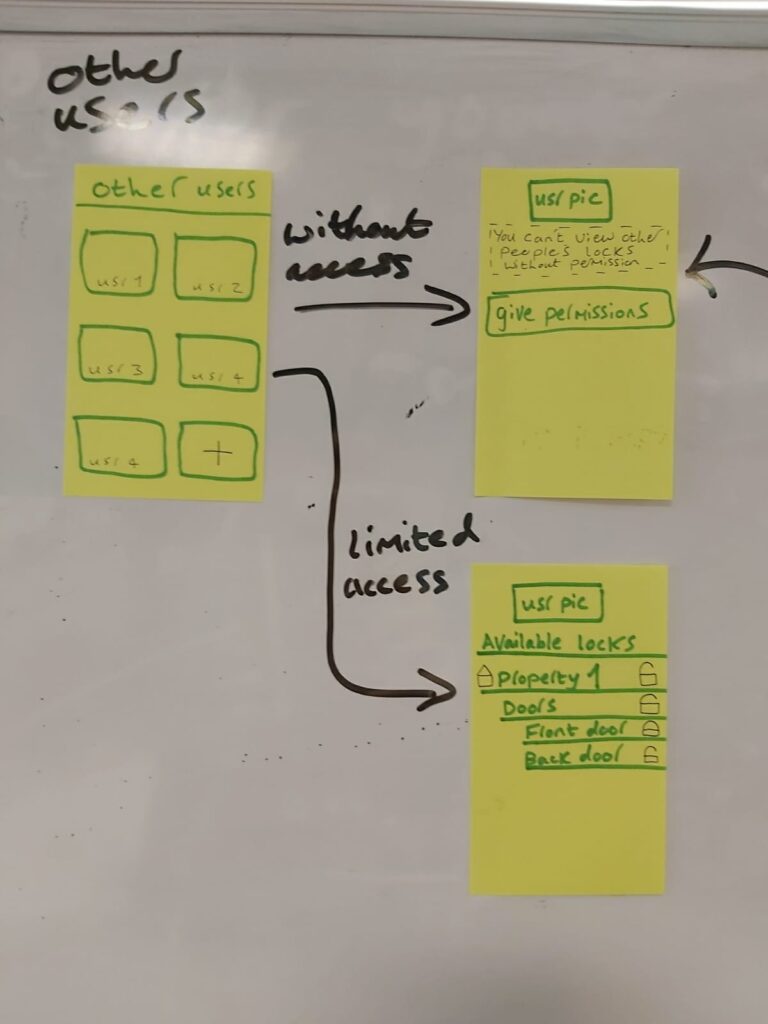
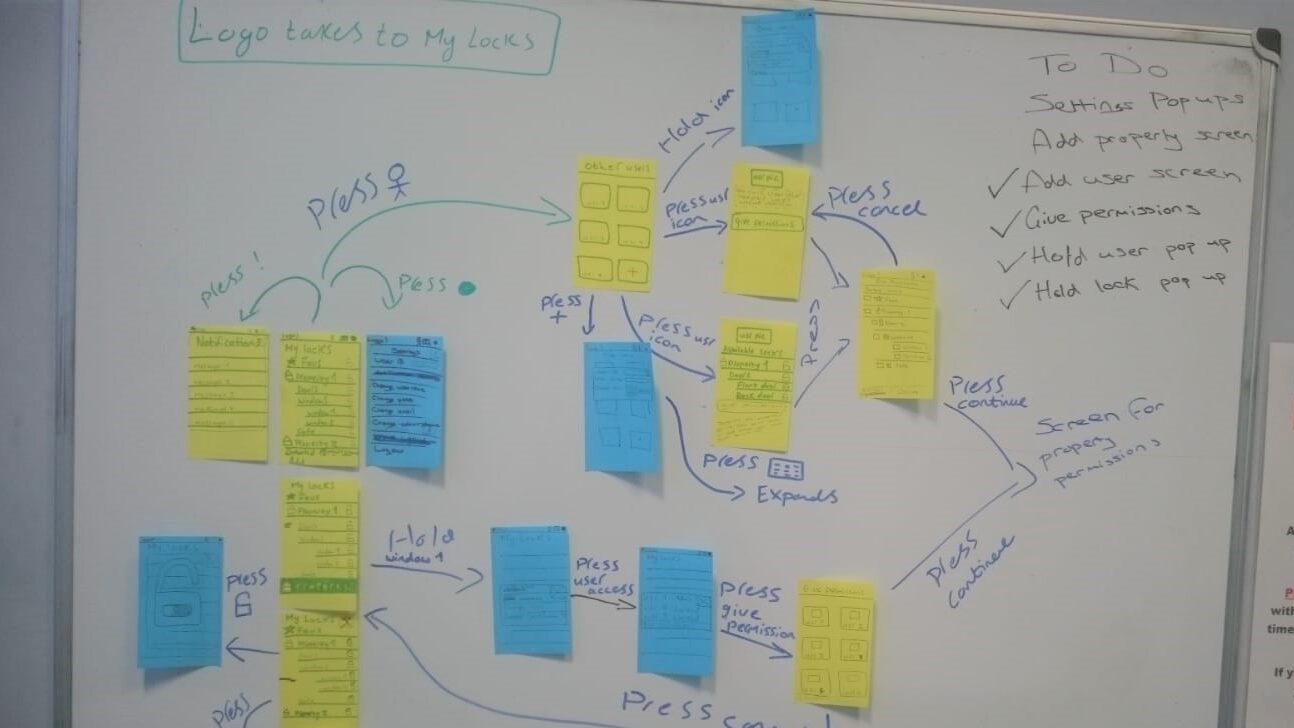
After discussing the test results and making changes as seen to be appropriate, an entire skeleton of the new app was created and laid out on one whiteboard with annotations showing the flow of moving between screens. Specific user journeys of strategic value for final testing were also established then.




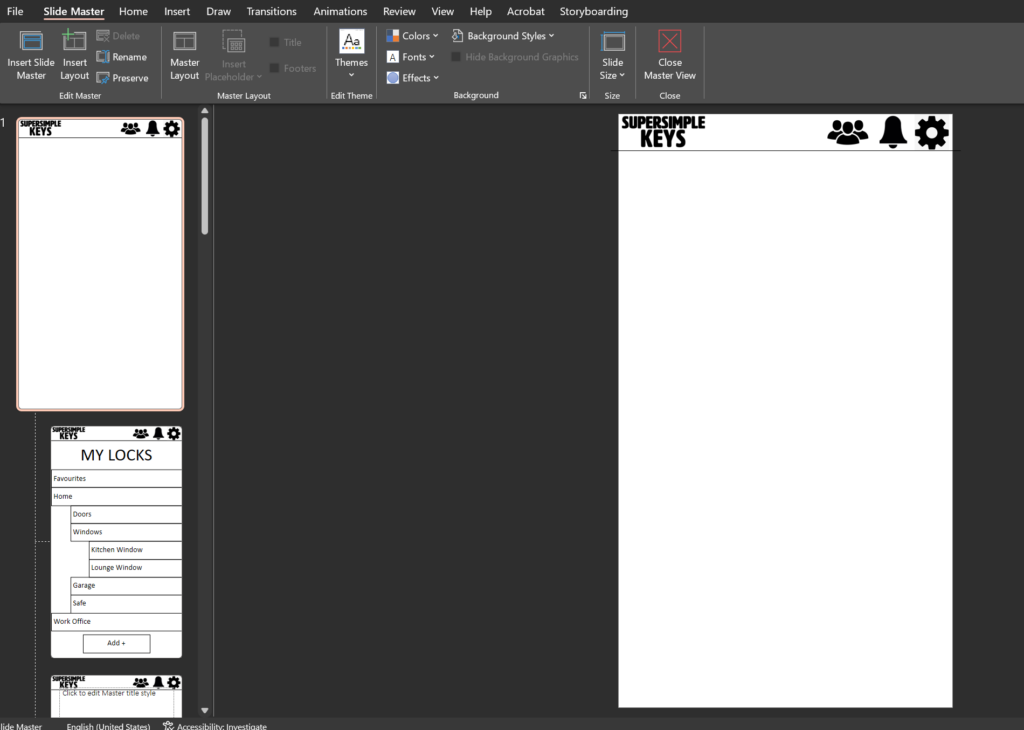
The final goal was to create an interactive hi-fidelity digital prototype, which was created in PowerPoint. I created a slide master containing the elements that appear on all screens and distributed it to my colleagues. We then simultaneously, each digitised a section of the prototype independently, as carefully arranged and based directly on the finalised post it design skeleton.

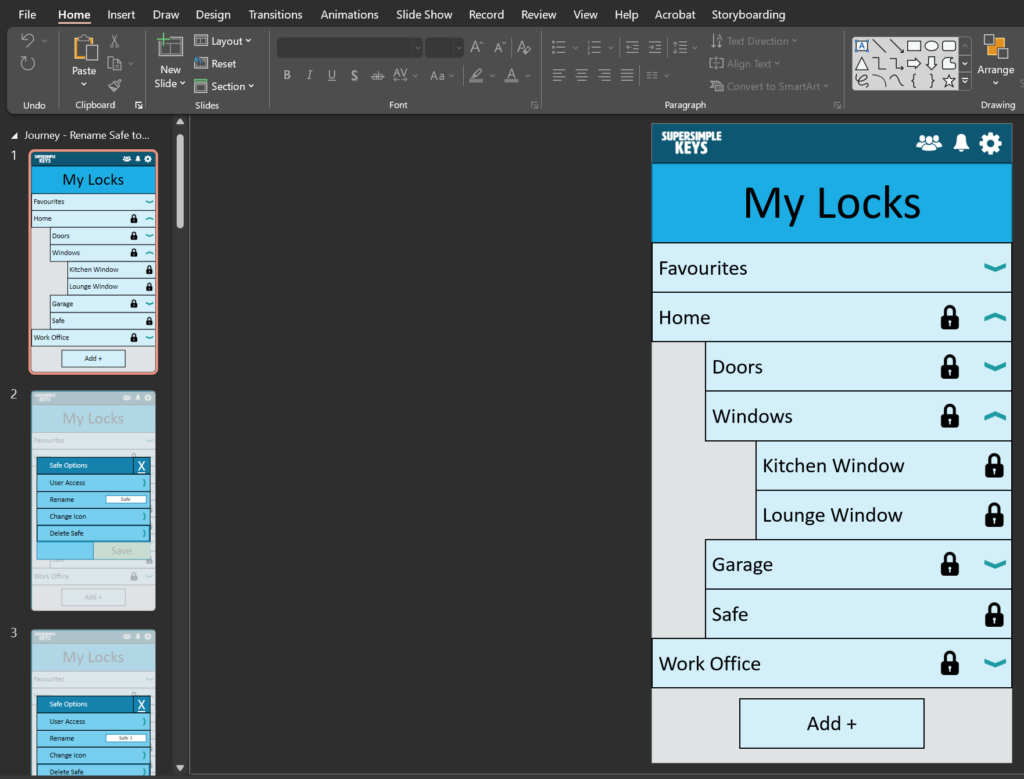
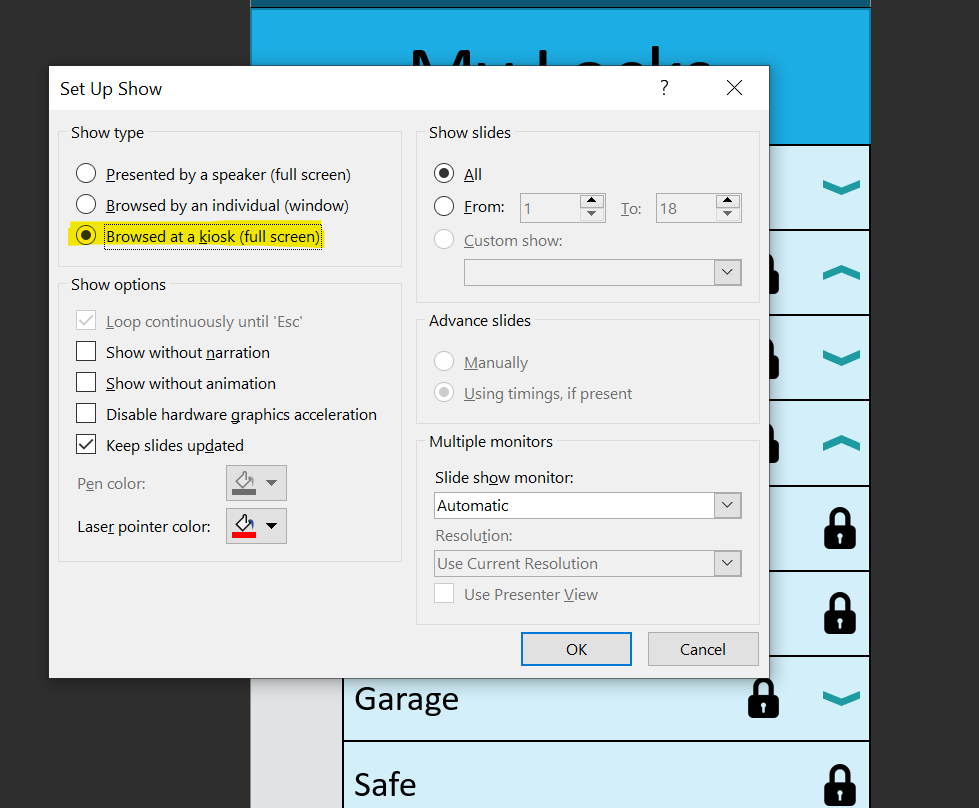
Once all the app screens were digitised, we held a meeting stitching the screens together – checking consistency and linking buttons in a single PowerPoint file. Once the digital wireframe was complete we added colours (not earlier so as not to rely on colours to convey information which can be problematic for users). PowerPoints Kiosk mode feature was used to prevent screens changing by other means than linked buttons and the hi-fidelity prototype was checked for bugs before the next phase of user testing.


When testing users were asked to complete a specific task and narrate their thoughts and a dialogue was sustained with the tester to understand their perspective as fully as possible. Once tested there was opportunity to review the users interactions and discuss as a team.
As this was academic work the project ended there but if it continued the insights gathered from testing the digital prototype could have fed into another cycle of designing and testing.