I took part in a team mobile app development project for the school exchange travel organiser Linguistay (formerly Deva English).
This involved digesting a brief and liaising with the organisations managers and software developer. Creating user personas and journey maps for the 3 identified user groups. Understanding and integrating with an existing system. Designing and implementing a web app solution using ASP.Net Core. Managing team progress communication using a Miro interactive Whiteboard. And source control and task tracking using GitLab.
My personal contributions included:
- Facilitating team meetings and project management with Scrum and Sprint techniques.
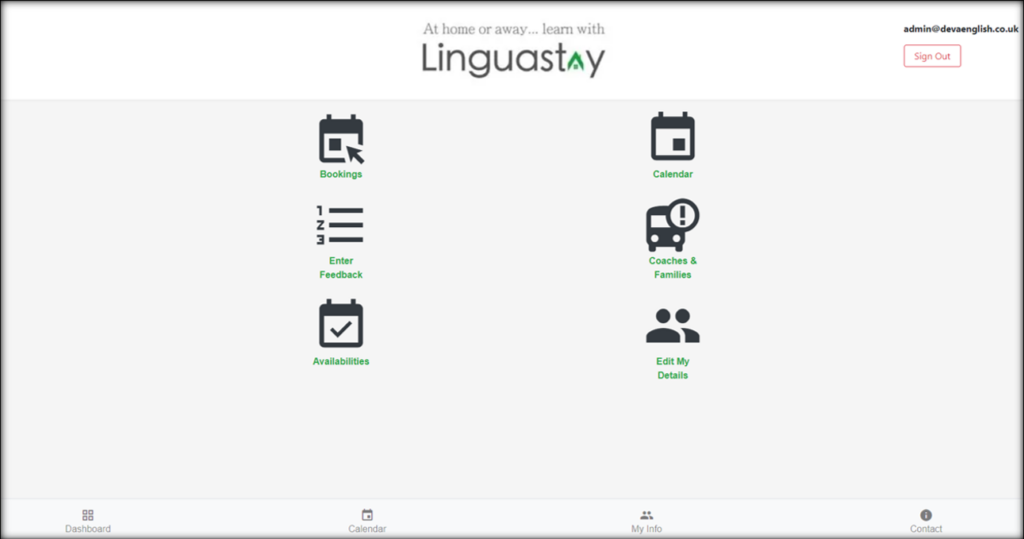
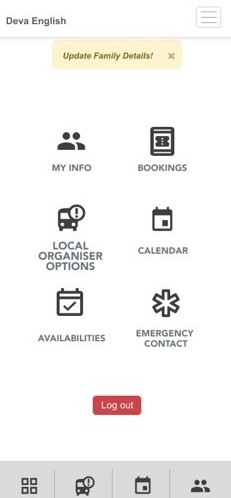
- Implementing the apps navbar using an icon library and the Bootstrap CSS framework.
- I also led the development of the UX artefacts of personas and user journeys following best practice according to ISO 9421-210 to the best of my ability.
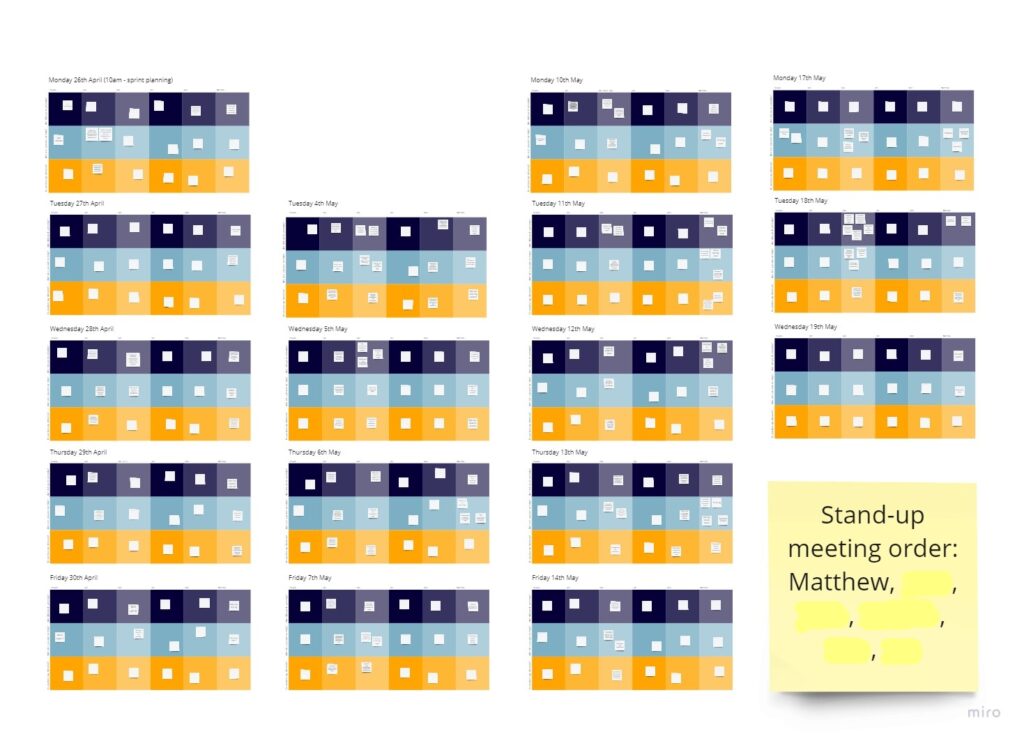
Daily stand-up meetings were tracked in the tables below. Each team member would take it in turns following an agreed order answering the same questions and recording them in the table with a column for each developer and rows with the questions:
- What did you do yesterday?
- What will you work on today?
- Do you have any obstacles?

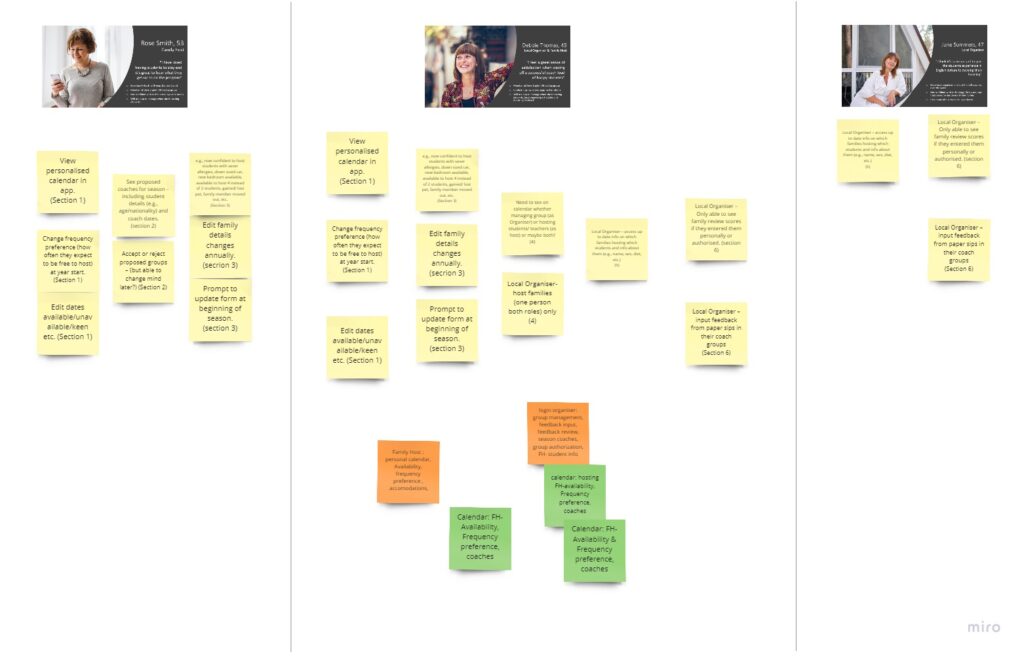
User needs were identified and organised into user groups matching the three personas

A User Story mapping type activity was then used in identifying the importance of different features to each user group. This informed a rough plan of what to aim to achieve in each sprint (iteration) of development.

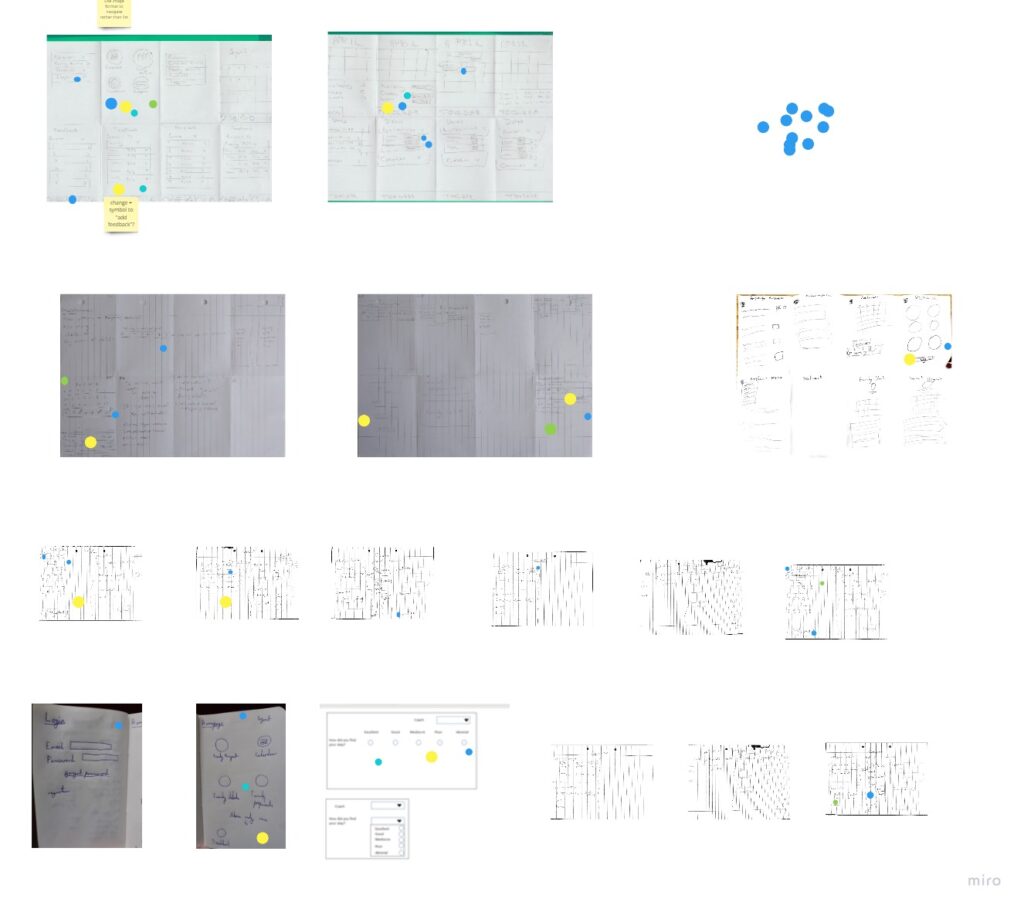
For screen layout designing we used the Sprint Crazy 8 method and dot voted on favourite ideas.

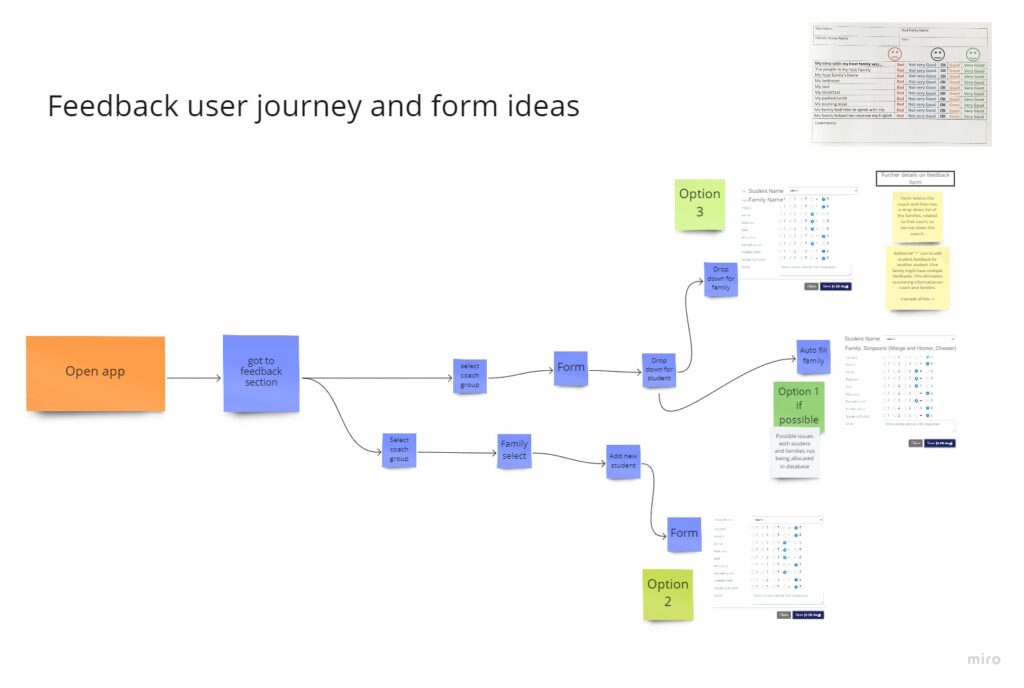
One of the key goals of the app was to streamline the data collection process for feedback from students (previously an inefficient combination of paper forms and human database data entry). Different possible solutions for the feedback user journey were visualised in a branching diagram.

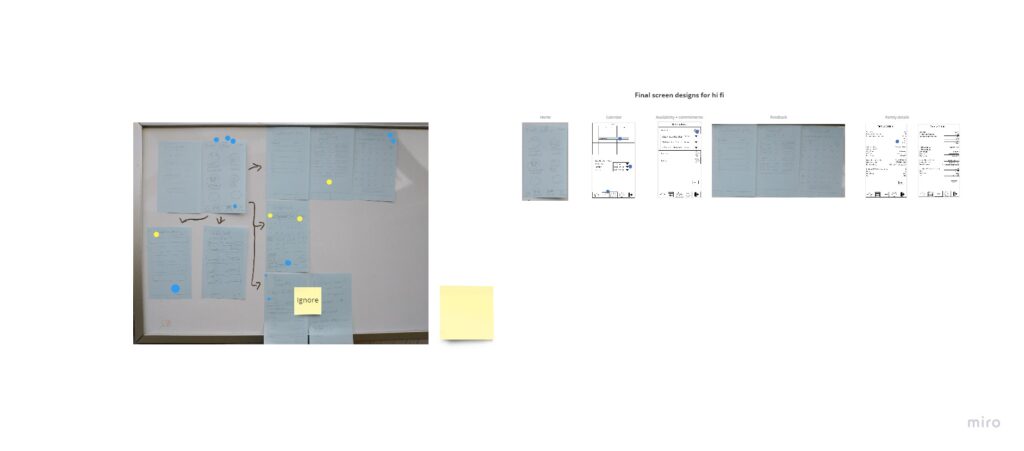
A low fidelity prototype was created based on the design discussions and a digital wireframe of some screens were quickly sketched out and later translated in to a high fidelity prototype in Adobe XD.


Another helpful use of the Miro board was to store reminders of agreed team rules such as those relating to using the Git source control.

At the end of each weekly sprint I ran a retrospective meeting. After identifying some shortcomings in the positive effects the retros were actually achieving, and informed by my research into Scrum, I tried changing the retro questions. For the first two weeks we answered:
- What went well?
- What needs iprovement?
- Next steps?
Then changed to:
- Start doing?
- Stop doing?
- Continue doing?
- Outcomes. (formal description of what is being changed)

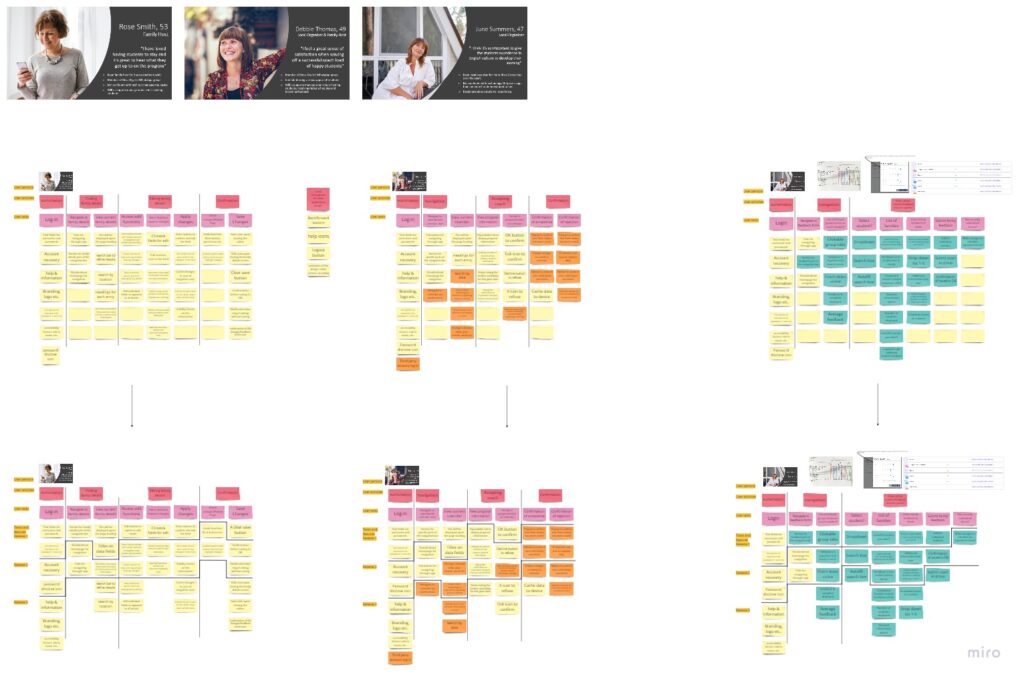
Below shows the scale of the entire Miro board.

Although the app was not fully completed, we were able to provide a working prototype to Linguastay to be worked on further internally. The client expressed that they were very pleased with what we had achieved and the manner in which we had worked.