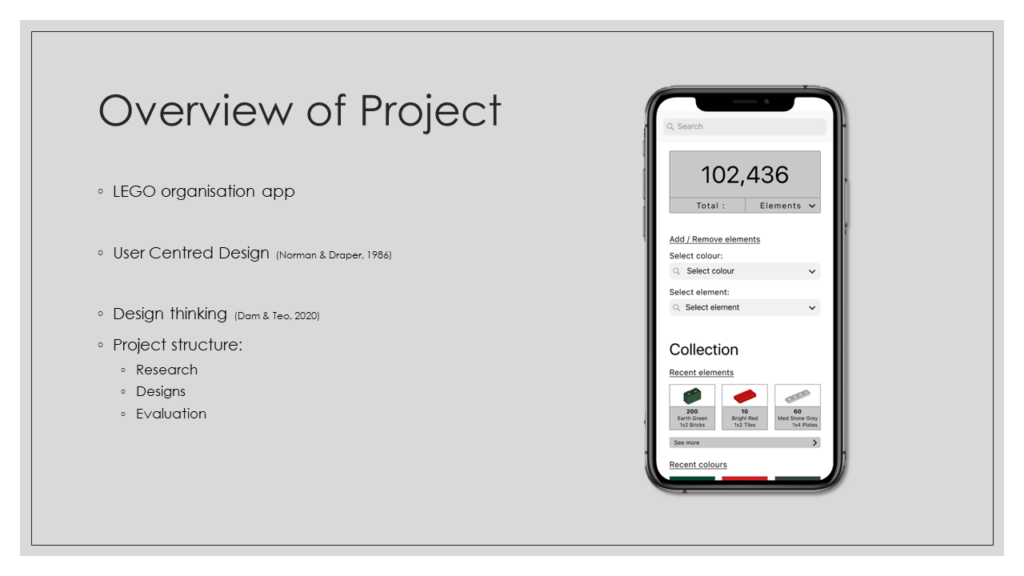
I designed a novel app for managing a collection of LEGO parts. This was for an assessed piece of university work for my UX module.

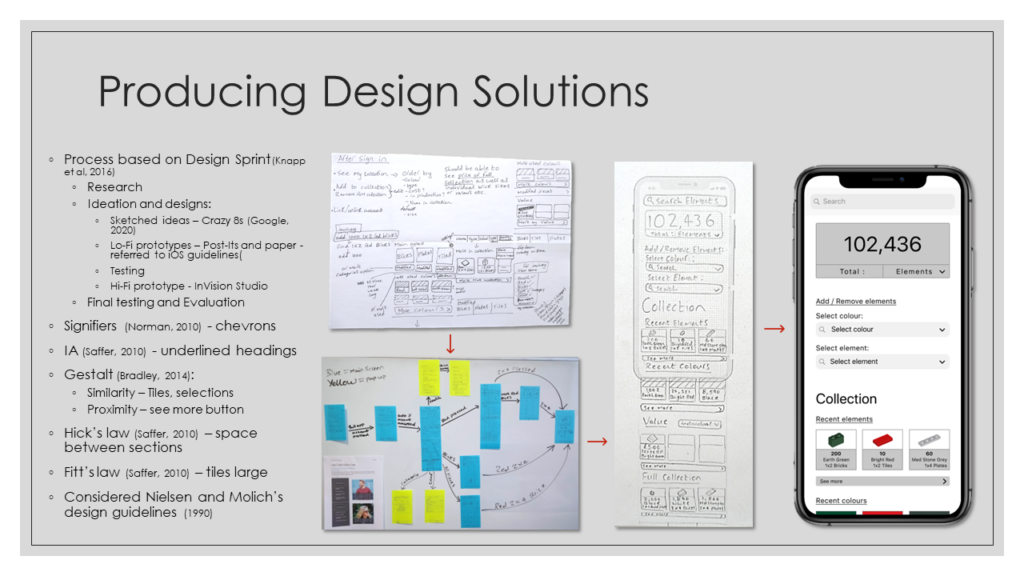
The brief was to design and test a new app interface using a iterative methodology including low and high fidelity based loosely on Google Ventures’ Sprint. I chose a LEGO organisation app as it is a subject I am experienced with.
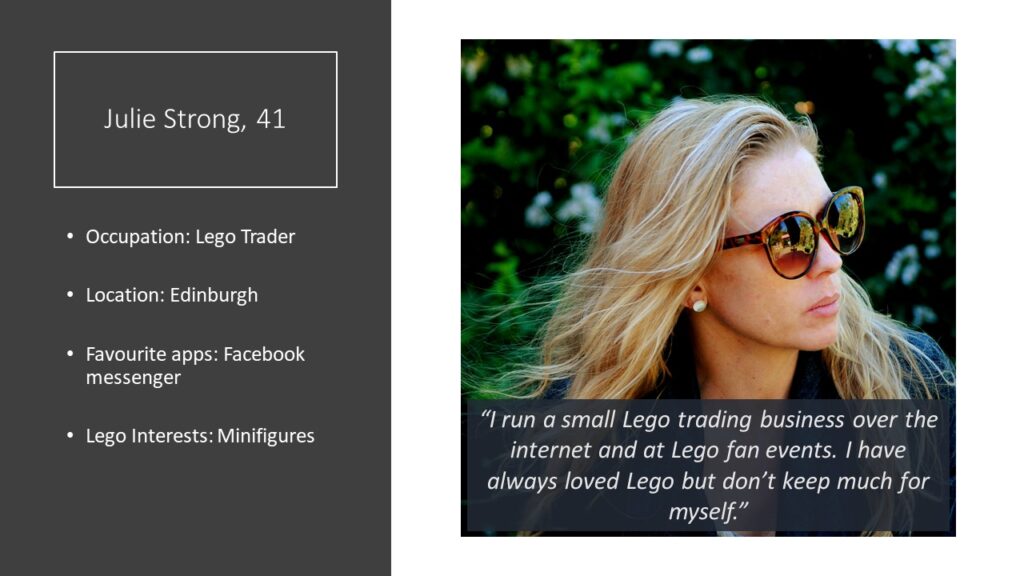
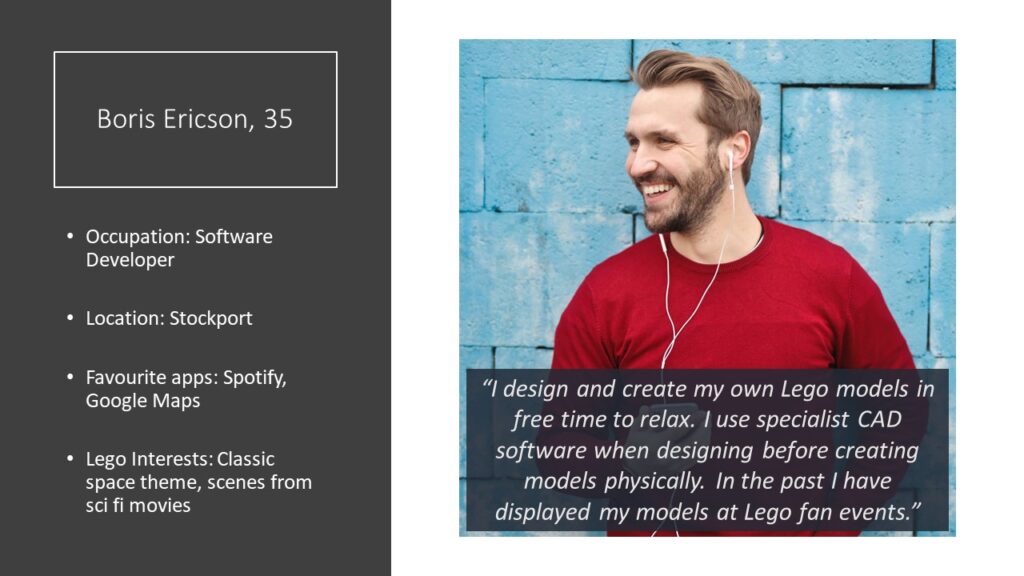
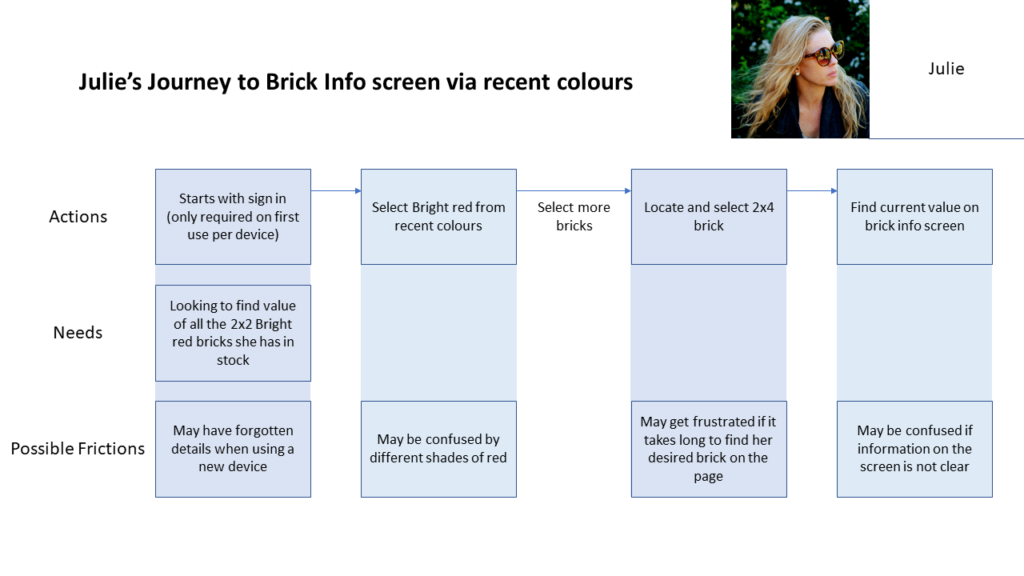
I created two user personas based on groups the app would be targeted at. Ideally these would have been based on data from concrete user research but the project scope did not allow that. A typical user journey for depositing bricks in a collection was detailed from the users perspective including potential frustrations.



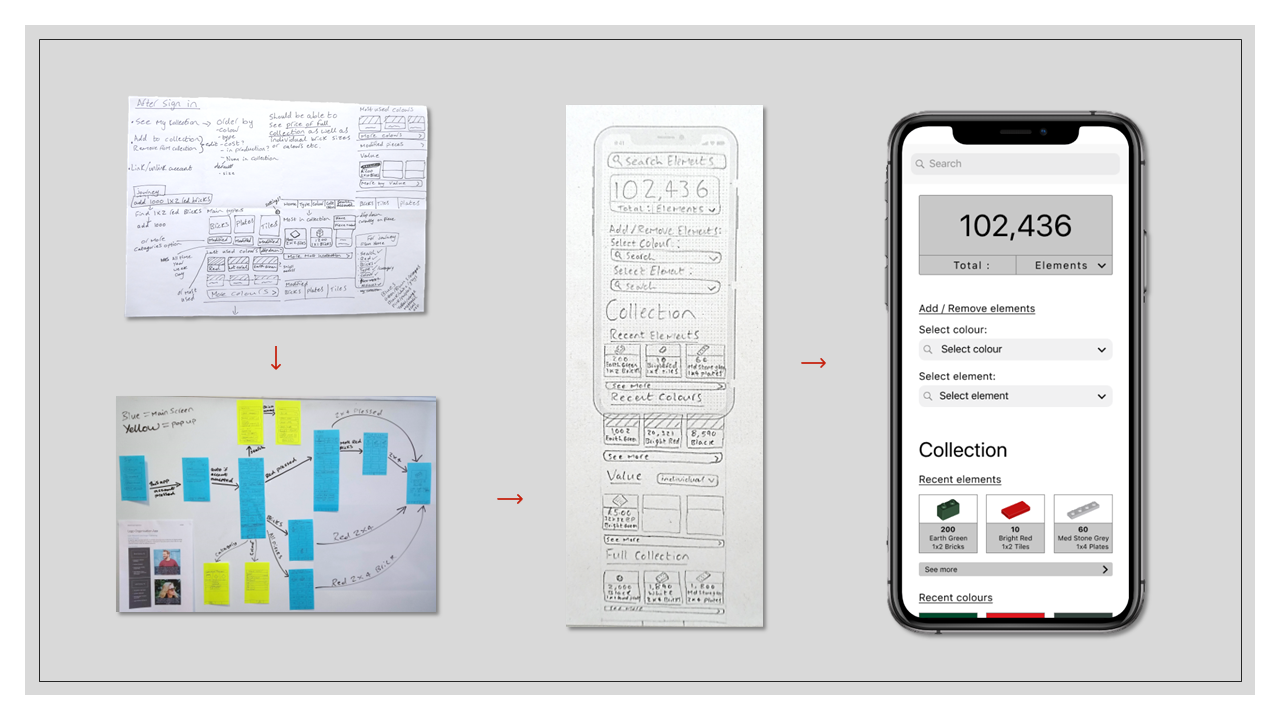
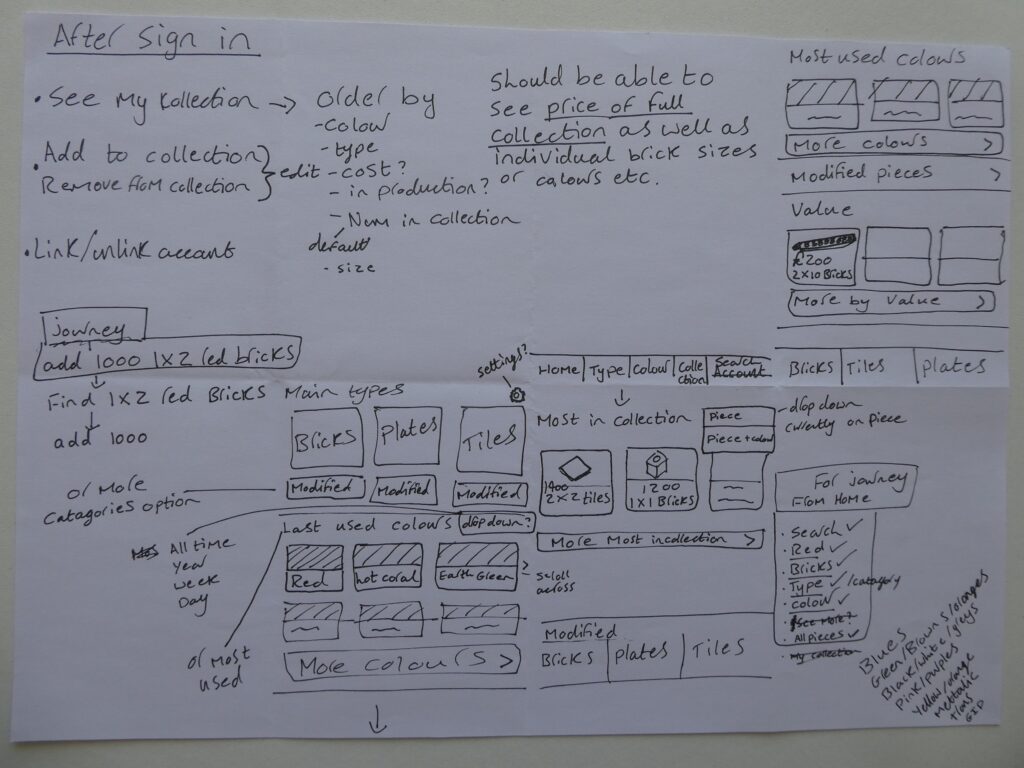
Ideas were sketched in a crazy 8 style grid (this was before I fully understood the crazy 8 method so boundaries such as with time were not upheld).

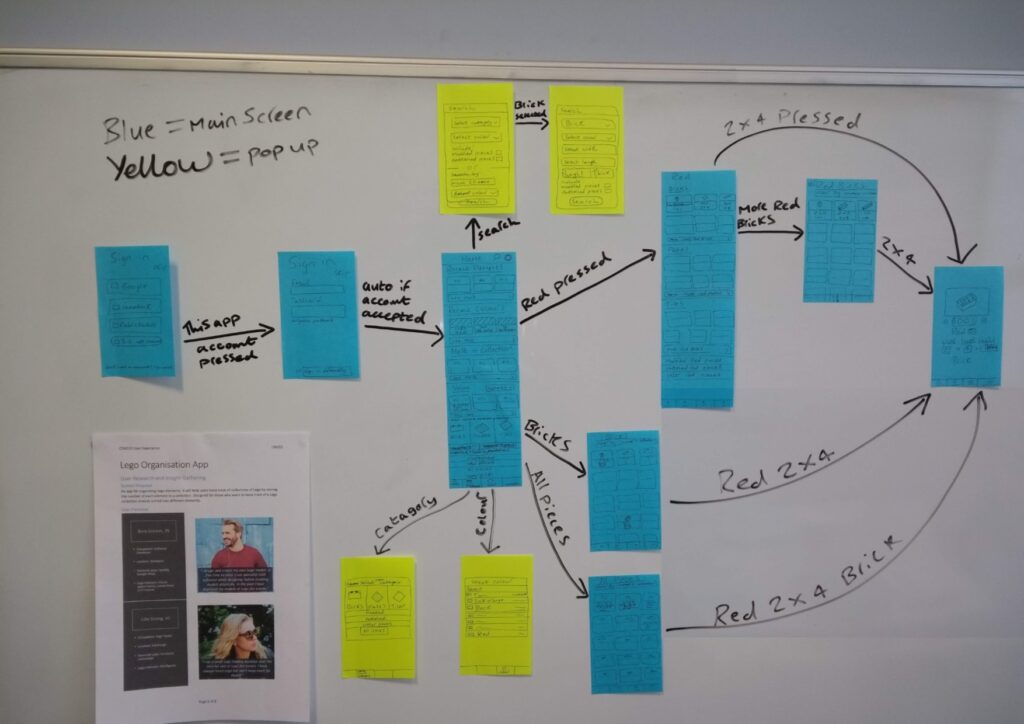
Ideas were then structured and formalised into a app skeleton on post it notes.

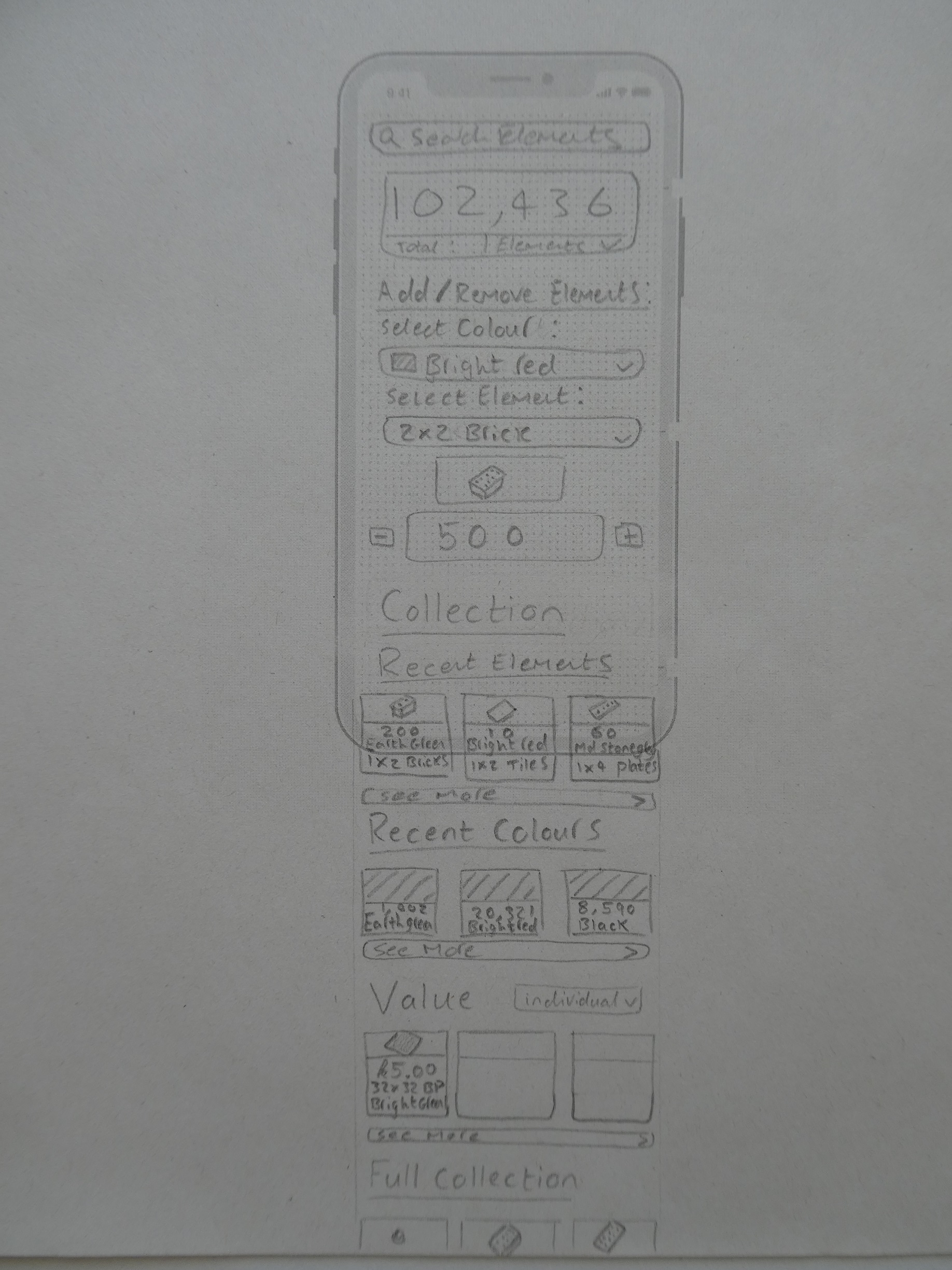
The post it skeleton was translated into a lo-fidelity paper prototype.

The lo-fi prototype was tested with (an opportunity sample of) people close by – peers and family members (again, not ideal but project scope limited).
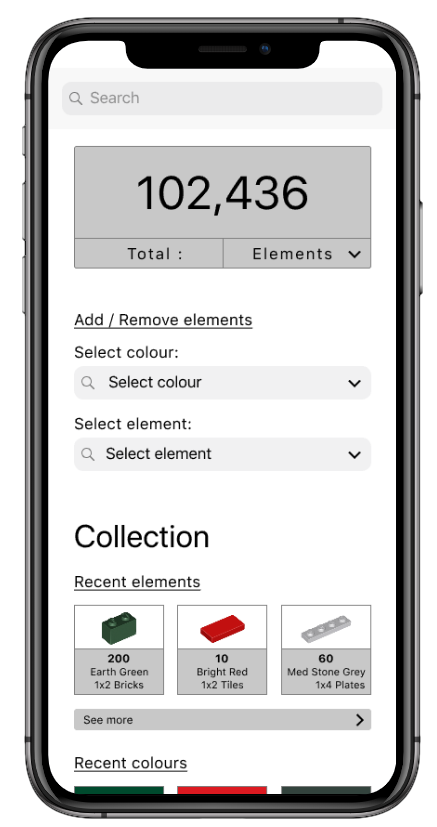
Based on the testers comments, confusions and frustrations, the designs were amended in a hi-fi prototype. This was digital created using InVision Studio, and utilised an iOS UI kit and images sourced online.

The hi-fi prototype was tested with a heuristic evaluation (due to lack of real users) following expert UX theory (Nielsen & Molich’s 10 heuristics).
The design process and hi-fi prototype were presented for assessment and the work received a 1st class grade.